If you’re like me you often learn new technologies by doing while you read the manuals.
In re-exploring the preferred syntax for AngularJS directives, I was coding along with their developer guide . I found that my Chrome browser was throwing cross origin errors when using simple examples like:
.directive('myCustomer', function() {
return {
restrict: 'E',
templateUrl: 'templates/sortable-table.html'
};
});
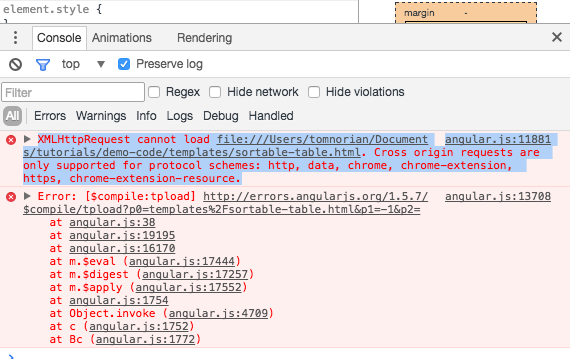
The dev-tools console error:
XMLHttpRequest cannot load file:///Users/tomnorian/Documents/tutorials/demo-code/templates/sortable-table.html. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource.
I hadn’t had this problem in the past as I was usually running a NodeJS or Rails server…but when you’re learning code in the sandbox it might just be you and your sleek code editor.
I came across this StackOverflow thread which is still a good resource for this CORS issue.
The problem seems to be more isolated to Google Chrome, although at it’s essence they are putting in a good security constraint on the browser. The best work-arounds from the thread were to serve your static development project, or use an IDE that does, rather than relying on simply opening the HTML pages directly as you usually can.
A really nice open source tool is created and maintained here: http-server:a command-line HTTP server
If you have node installed on your development machine all you need to do is:
npm install http-server -g
to use it their directions are:
http-server [path] [options]
More explicitly:
- you can simply navigate to the folder of your project you would like to serve and then type ‘http-server’ in your bash terminal to have that directory you are in served as a root.
What you’ll see:
demo-code :> http-server
Starting up http-server, serving ./
Available on:
http://127.0.0.1:8080
http://10.0.0.5:8080
Hit CTRL-C to stop the server
[Wed Mar 01 2017 11:30:13 GMT-0800 (PST)] "GET /index.html" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_10_5) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/56.0.2924.87 Safari/537.36"
Open your browser to http://127.0.0.1:8080 and if you have a index.html file it will be served to you; or type in the filenames (with additional relative paths, if nested) to see them.
That quickly got me around the Chrome CORS issue and onto working AngularJS directive templates; working directly from Sublime Text 2 and Chrome.
This post is mostly to give those guys working on the http-server some well deserved love!