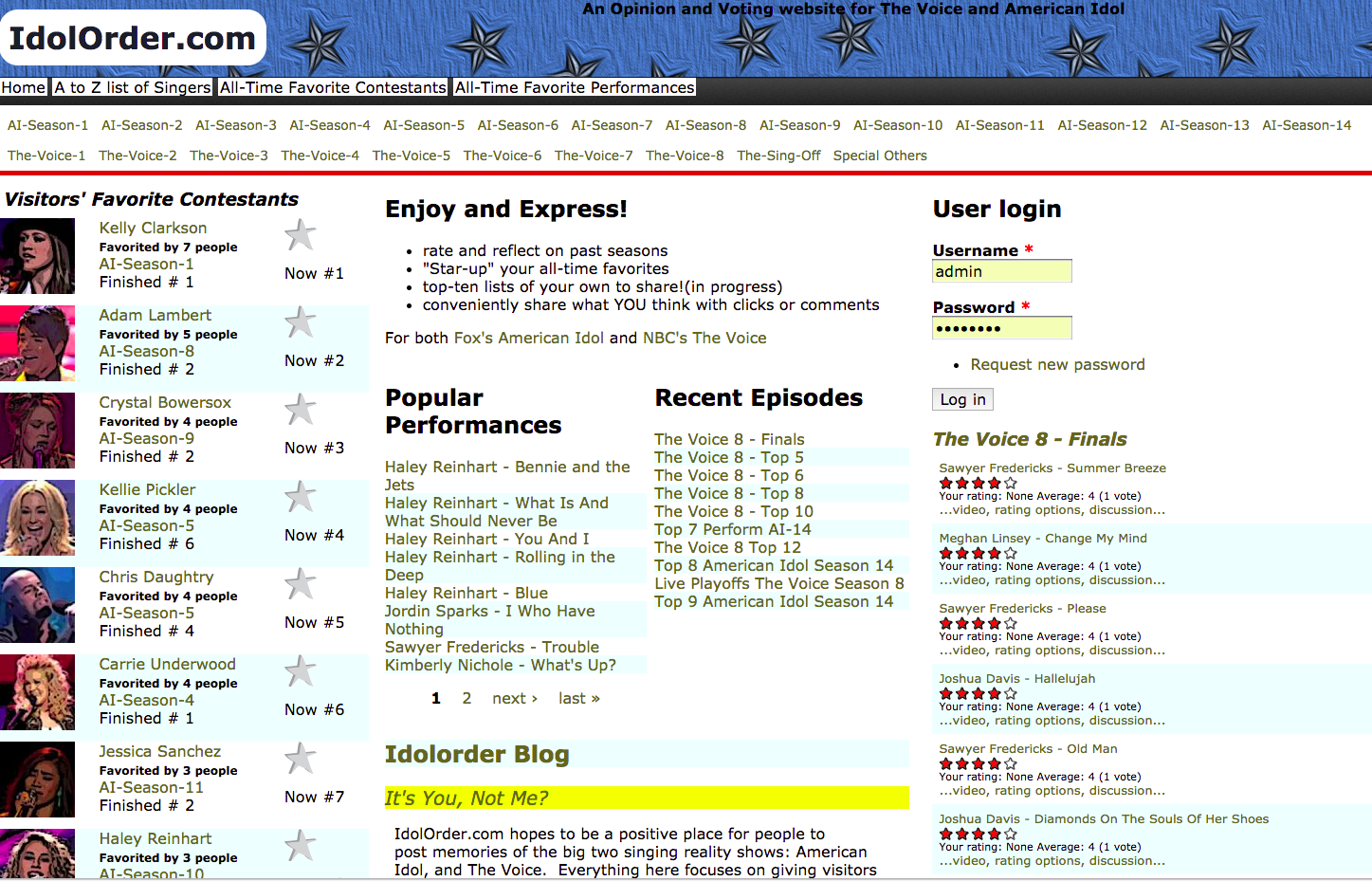
Back in 2015 looking for something fun to do, I decided to build a voting and database site for The Voice and American Idol, guilty pleasures of mine for years back then.
While I made a decent prototype for a site I always wish existed - a site where people can easily share opinions on specific elements of the show - tabulate opinion on both the current episode and compare it to past episodes easily, using a CMS platform like Drupal, as robust as it was, also ended up being a wrestling match that introduced me to some direct coding to implement voting and drag and drop features and … well so much more. JavaScript and authentication and responsive layout … what a myriad of things to discover!
… this hunger to really know how to build for the web inspired a full leap into an immersive 20 week Web Developer boot-camp ( named, “DevBootcamp”)
I have continued building projects of my own design as well as being paid to code as a consultant.
or
Get a quick start on a ReactJS static, serverless site by cloning my git Repo.
This starter pack uses Webpack and Babel to compile bundled files into a public directory that can be placed on any cheap server or website enabled S3 bucket.
To make it better I’ve got all the settings to use SASS with ReactJS, and a Bootstrap Navbar to have a really nice “Hello World” up in no time.
This is not a ReactJS or webpack tutorial … just look at it as a “cheat-sheet for Webpack and ReactJS site launched using SASS and Bootstrap for compiled CSS creation”
What I’m Sharing:
- a git repo to clone for a basic React site.
- NPM commands necessary to load the Node dependencies
- Package.json and wepback examples are also included in this post itself.
Ok, let’s get started !
demo: check out the live demo
GitHub repo: ReactStaticSiteStarter GitHub repository.
Download the zip file for the repo above (or clone it at your preference) … then …
npm i webpack@3.4.0 -D
npm i babel-core@6 babel-loader@6 babel-preset-react@6 -D
How many named colors are there on the web? Well, that is a complicated question that can be answered in the continually updated Wikipedia article on Web Colors .
Not all browsers support all colors and while the effective number of colors has grown, the list of named CSS colors I found that almost all browsers supported was about 140… I have 138 below I believe. The are other standards with multiple numbered shades of given colors would add up to a greater number. Again, you can read about it all at Wikipedia.
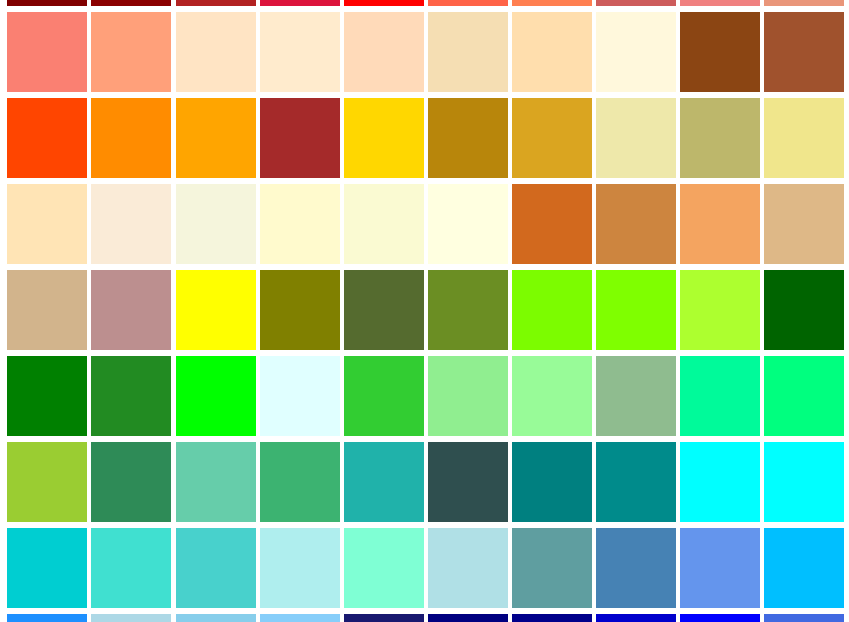
Would you like an array of all named the CSS colors widely accepted on all browsers? Named colors with their both their hexadecimal and their RGB codes available by index ?
Here is one…free of charge…all typed up and grouped in a rough way. I have them displayed below that and you can hover for the color name.
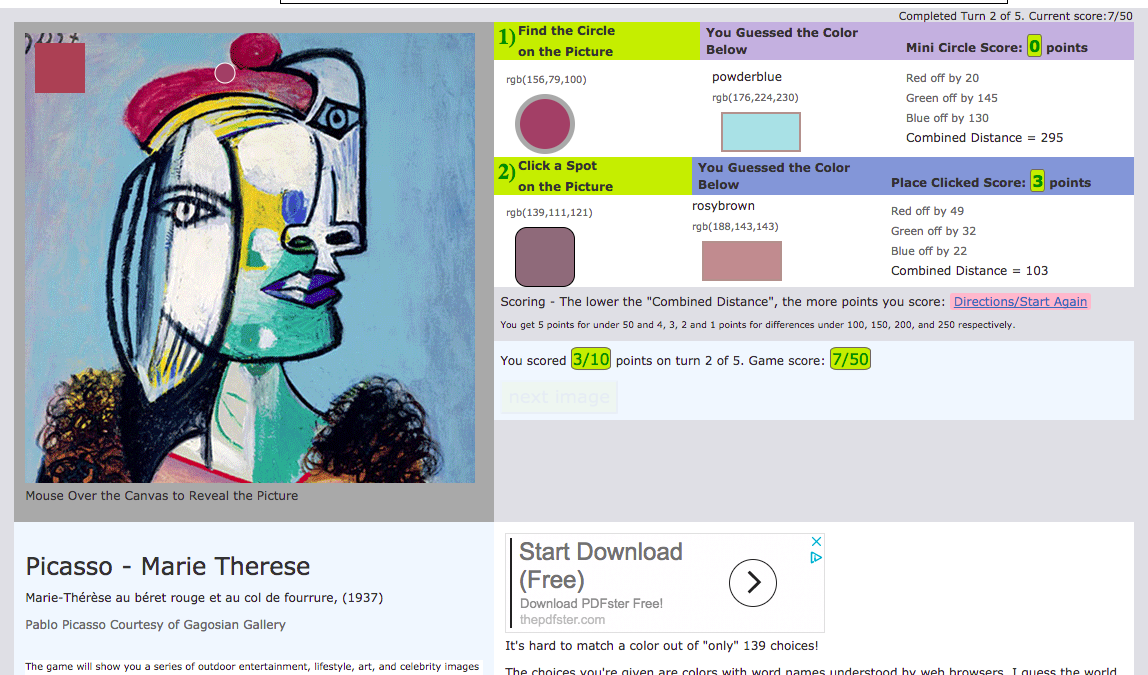
Do you like guessing colors? Try a color game that I made right after BootCamp.
I hand formatted this array a couple years ago before I knew what I was doing. I probably would have made them objects if I had it to do again but, as Tim Gunn says, if you need something like this quickly you can “make it work”.
var colors = [
["maroon", "#800000", 128, 0, 0],
["darkred", "#8B0000", 139, 0, 0],
["firebrick", '#B22222', 178, 34, 34],
["crimson", "#DC143C", 220, 20, 60],
["red", "#FF0000", 255, 0, 0],
["tomato", "#FF6347", 255, 99, 71],
["coral", "#FF7F50", 255, 127, 80],
["indianred", "#CD5C5C", 205, 92, 92],
["lightcoral", "#F08080", 240, 128, 128],
["darksalmon", "#E9967A", 233, 150, 122],
["salmon", "#FA8072", 250, 128, 114],
["lightsalmon", "#FFA07A", 255, 160, 122],
["bisque", "#FFE4C4", 255, 228, 196],
["blanchedalmond", "#FFEBCD", 255, 235, 205],
["peachpuff", "#FFDAB9", 255, 218, 185],
["wheat", "#F5DEB3", 245, 222, 179],
["navajowhite", "#FFDEAD", 255, 222, 173],
["cornsilk", "#FFF8DC", 255, 248, 220],
["saddlebrown", "#8B4513", 139, 69, 19],
["sienna", "#A0522D", 160, 82, 45],
["orangered", "#FF4500", 255, 69, 0],
["darkorange", "#FF8C00", 255, 140, 0],
["orange", "#FFA500", 255, 165, 0],
["brown", "#A52A2A", 165, 42, 42],
["gold", "#FFD700", 255, 215, 0],
["darkgoldenrod", "#B8860B", 184, 134, 11],
["goldenrod", "#DAA520", 218, 165, 32],
["palegoldenrod", "#EEE8AA", 238, 232, 170],
["darkkhaki", "#BDB76B", 189, 183, 107],
["khaki", "#F0E68C", 240, 230, 140],
["moccasin", "#FFE4B5", 255, 228, 181],
["antiquewhite", "#FAEBD7", 250, 235, 215],
["beige", "#F5F5DC", 245, 245, 220],
["lemonchiffon", "#FFFACD", 255, 250, 205],
["lightgoldenrodyellow", "#FAFAD2", 250, 250, 210],
["lightyellow", "#FFFFE0", 255, 255, 224],
["chocolate", "#D2691E", 210, 105, 30],
["peru", "#CD853F", 205, 133, 63],
["sandybrown", "#F4A460", 244, 164, 96],
["burlywood", "#DEB887", 222, 184, 135],
["tan", "#D2B48C", 210, 180, 140],
["rosybrown", "#BC8F8F", 188, 143, 143],
["yellow", "#FFFF00", 255, 255, 0],
["olive", "#808000", 128, 128, 0],
["darkolivegreen", "#556B2F", 85, 107, 47],
["olivedrab", "#6B8E23", 107, 142, 35],
["lawngreen", "#7CFC00", 124, 252, 0],
["chartreuse", "#7FFF00", 127, 255, 0],
["greenyellow", "#ADFF2F", 173, 255, 47],
["darkgreen", "#006400", 0, 100, 0],
["green", "#008000", 0, 128, 0],
["forestgreen", "#228B22", 34, 139, 34],
["lime", "#00FF00", 0, 255, 0],
["lightcyan", "#E0FFFF", 224, 255, 255],
["limegreen", "#32CD32", 50, 205, 50],
["lightgreen", "#90EE90", 144, 238, 144],
["palegreen", "#98FB98", 152, 251, 152],
["darkseagreen", "#8FBC8F", 143, 188, 143],
["mediumspringgreen", "#00FA9A", 0, 250, 154],
["springgreen", "#00FF7F", 0, 255, 127],
["yellowgreen", "#9ACD32", 154, 205, 50],
["seagreen", "#2E8B57", 46, 139, 87],
["mediumaquamarine", "#66CDAA", 102, 205, 170],
["mediumseagreen", "#3CB371", 60, 179, 113],
["lightseagreen", "#20B2AA", 32, 178, 170],
["darkslategray", "#2F4F4F", 47, 79, 79],
["teal", "#008080", 0, 128, 128],
["darkcyan", "#008B8B", 0, 139, 139],
["aqua", "#00FFFF", 0, 255, 255],
["cyan", "#00FFFF", 0, 255, 255],
["darkturquoise", "#00CED1", 0, 206, 209],
["turquoise", "#40E0D0", 64, 224, 208],
["mediumturquoise", "#48D1CC", 72, 209, 204],
["paleturquoise", "#AFEEEE", 175, 238, 238],
["aquamarine", "#7FFFD4", 127, 255, 212],
["powderblue", "#B0E0E6", 176, 224, 230],
["cadetblue", "#5F9EA0", 95, 158, 160],
["steelblue", '#4682B4', 70, 130, 180],
['cornflowerblue', "#6495ED", 100, 149, 237],
["deepskyblue", "#00BFFF", 0, 191, 255],
["dodgerblue", "#1E90FF", 30, 144, 255],
["lightblue", "#ADD8E6", 173, 216, 230],
["skyblue", "#87CEEB", 135, 206, 235],
["lightskyblue", "#87CEFA", 135, 206, 250],
["midnightblue", "#191970", 25, 25, 112],
["navy", "#000080", 0, 0, 128],
["darkblue", "#00008B", 0, 0, 139],
["mediumblue", "#0000CD", 0, 0, 205],
["blue", "#0000FF", 0, 0, 255],
["royalblue", "#4169E1", 65, 105, 225],
["blueviolet", "#8A2BE2", 138, 43, 226],
["indigo", "#4B0082", 75, 0, 130],
["darkslateblue", "#483D8B", 72, 61, 139],
["slateblue", "#6A5ACD", 106, 90, 205],
["mediumslateblue", "#7B68EE", 123, 104, 238],
["mediumpurple", "#9370DB", 147, 112, 219],
["darkmagenta", "#8B008B", 139, 0, 139],
["darkviolet", "#9400D3", 148, 0, 211],
["darkorchid", "#9932CC", 153, 50, 204],
["mediumorchid", "#BA55D3", 186, 85, 211],
["purple", "#800080", 128, 0, 128],
["thistle", "#D8BFD8", 216, 191, 216],
["plum", "#DDA0DD", 221, 160, 221],
["violet", "#EE82EE", 238, 130, 238],
["magenta", "#FF00FF", 255, 0, 255],
["orchid", "#DA70D6", 218, 112, 214],
["mediumvioletred", "#C71585", 199, 21, 133],
["palevioletred", "#DB7093", 219, 112, 147],
["deeppink", "#FF1493", 255, 20, 147],
["hotpink", "#FF69B4", 255, 105, 180],
["lightpink", "#FFB6C1", 255, 182, 193],
["pink", "#FFC0CB", 255, 192, 203],
["mistyrose", "#FFE4E1", 255, 228, 225],
["lavenderblush", "#FFF0F5", 255, 240, 245],
["linen", "#FAF0E6", 250, 240, 230],
["oldlace", "#FDF5E6", 253, 245, 230],
["papayawhip", "#FFEFD5", 255, 239, 213],
["seashell", "#FFF5EE", 255, 245, 238],
["mintcream", "#F5FFFA", 245, 255, 250],
["slategray", "#708090", 112, 128, 144],
["lightslategray", "#778899", 119, 136, 153],
["lightsteelblue", "#B0C4DE", 176, 196, 222],
["lavender", "#E6E6FA", 230, 230, 250],
["floralwhite", "#FFFAF0", 255, 250, 240],
["aliceblue", "#F0F8FF", 240, 248, 255],
["ghostwhite", "#F8F8FF", 248, 248, 255],
["honeydew", "#F0FFF0", 240, 255, 240],
["ivory", "#FFFFF0", 255, 255, 240],
["azure", "#F0FFFF", 240, 255, 255],
["snow", "#FFFAFA", 255, 250, 250],
["black", "#000000", 0, 0, 0],
["dimgray", "#696969", 105, 105, 105],
["gray", "#808080", 128, 128, 128],
["darkgray", "#A9A9A9", 169, 169, 169],
["silver", "#C0C0C0", 192, 192, 192],
["lightgray", "#D3D3D3", 211, 211, 211],
["gainsboro", "#DCDCDC", 220, 220, 220],
["whitesmoke", "#F5F5F5", 245, 245, 245],
["white", "#FFFFFF", 255, 255, 255]
];
I decided to take a look back at AngularJS this week after having spent the last few months with other front-end DSL environments and platforms. (EmberJS and, to the extent it qualifies, Jekyll/Liquid).
I think the time I spent learning EmberJS late in 2016 really began to get me in the mind-set of web components. More on EmberJS in other posts, and I’ll leave the “meta” discussion of web components up to the trend setters…I’m following you though!
AngularJS has been actively moving toward components itself, even in Angular 1.X which has an aura of being ‘deprecated’.
As RTFM works, you can find out these things! What’s more, some precursors to components were there in angularJS all along.
What I’m Sharing:
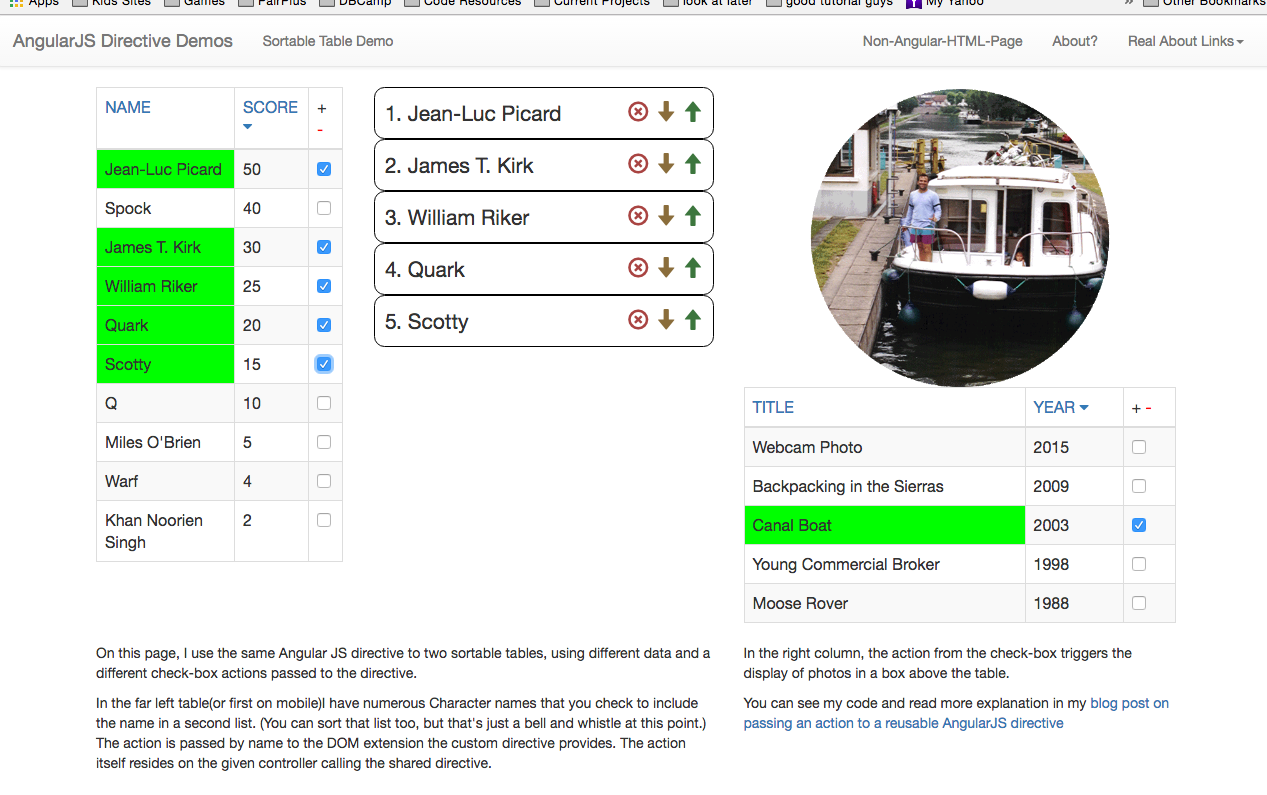
- a basic example of a directive that can modularize “sortable tables”
- a few examples of AngularJS bells and whistles in use
- an example how you can pass different actions to the same reusable custom directive you create.
 Really it is that last one, the passing of a function name to a directive, enabling the same directive to be used in different ways, that made me want to share this.
Really it is that last one, the passing of a function name to a directive, enabling the same directive to be used in different ways, that made me want to share this.
While I’m not sure I nailed the “AngularJS way”, the process had me taking a deeper dive.
The AngularJS website and style guides didn’t really have any great examples so, maybe seeing my syntax will get your juices flowing.
A quick reminder why to use directives
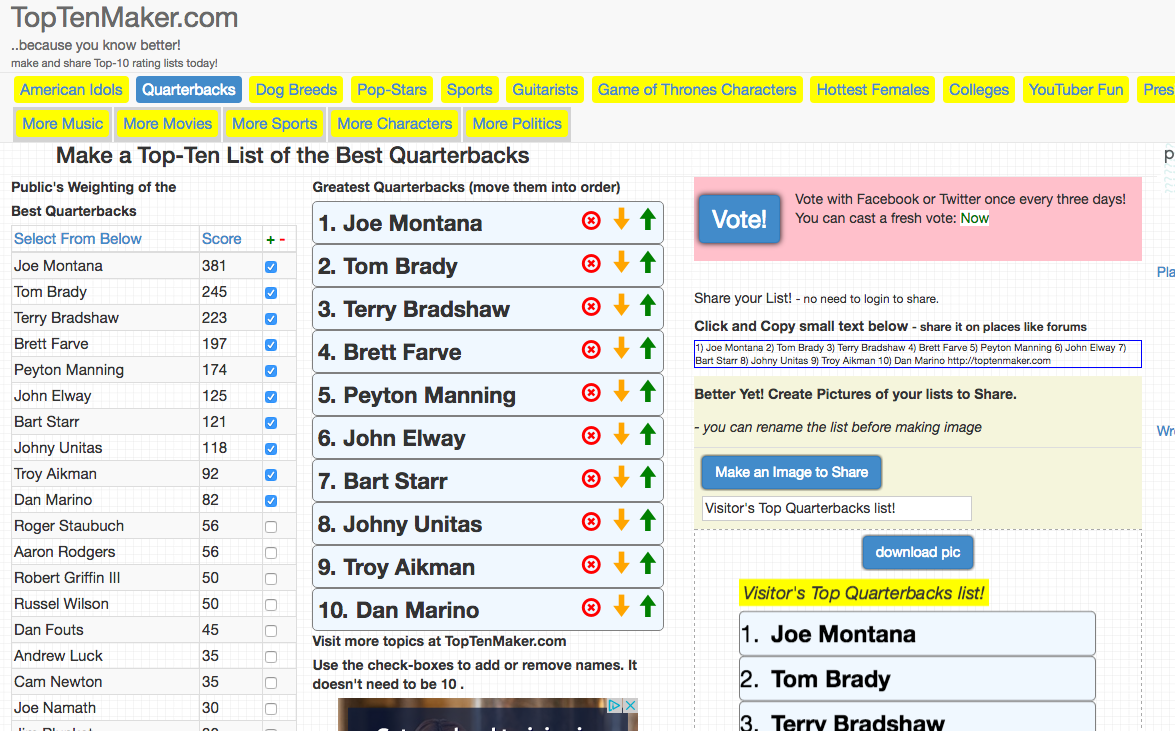
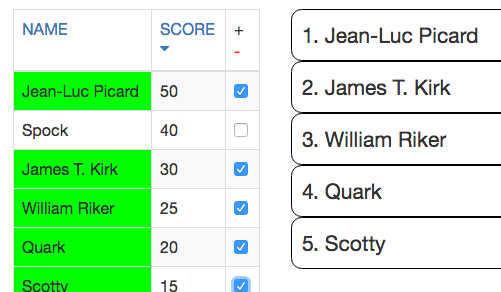
First, open up the (external) live demo to see the two sortable lists where we’ll reuse page segments that are more than flat information displays.
If you’re like me you often learn new technologies by doing while you read the manuals.
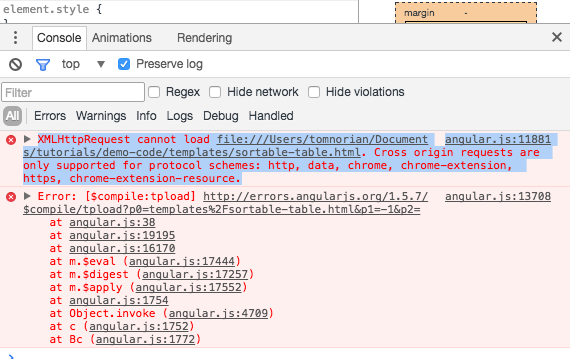
In re-exploring the preferred syntax for AngularJS directives, I was coding along with their developer guide . I found that my Chrome browser was throwing cross origin errors when using simple examples like:
.directive('myCustomer', function() {
return {
restrict: 'E',
templateUrl: 'templates/sortable-table.html'
};
});
The dev-tools console error:
XMLHttpRequest cannot load file:///Users/tomnorian/Documents/tutorials/demo-code/templates/sortable-table.html. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource.
I hadn’t had this problem in the past as I was usually running a NodeJS or Rails server…but when you’re learning code in the sandbox it might just be you and your sleek code editor.
Even though Jekyll is a “static” site generator, with a little ingenuity you can give add many rich features to the generated site.
I wanted a tag-cloud! A good tag cloud. You know, one where the tags showed the number of posts next to them as well as growing in size according to the number of posts. One like you see to the left or in the lead image of this post.(yay!)
I also wanted a tagging system that allowed me to combine tags for posts and tags in Jekyll collections: the built-in Jekyll category and tag system doesn’t currently handle tags in collections.
To create an across all posts and an across all collections tag system just requires a name other than ‘tags’. You’ll use that custom-tag name in front matter array just as you would add the standard tags to a post.