An Obstetrician introduced me to a type of widget that’s been around forever in a physical form called a ‘pregnancy wheel’.
There are a number of digital sites and apps that directly replicate the physical wheels online, but I thought I could add a bit of utility and an alternative visual representation in more of a dashboard and slide show type display.
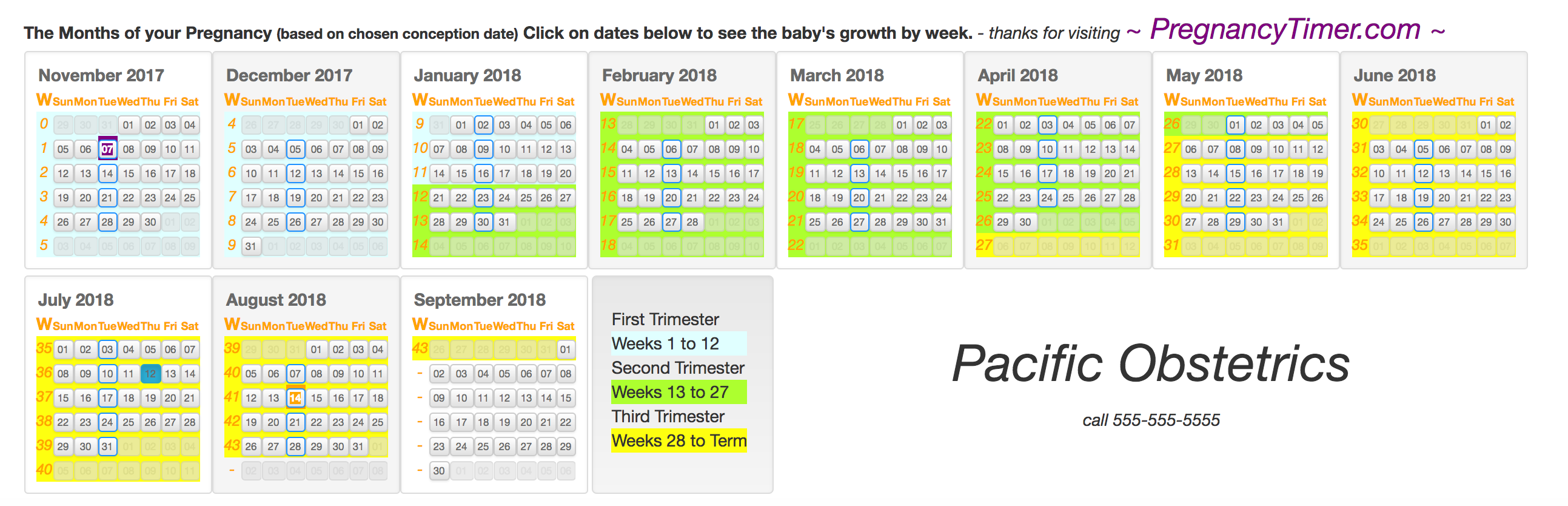
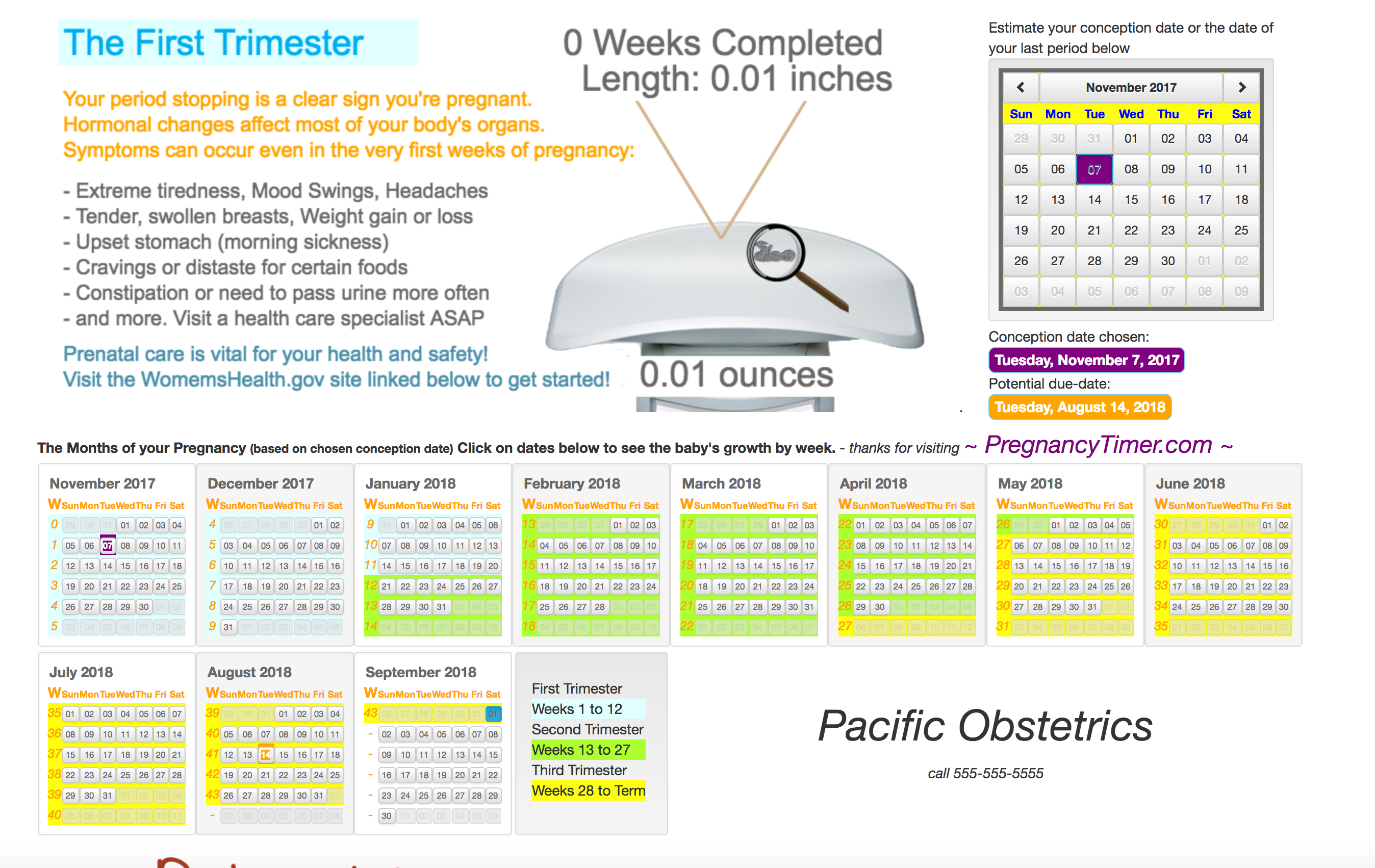
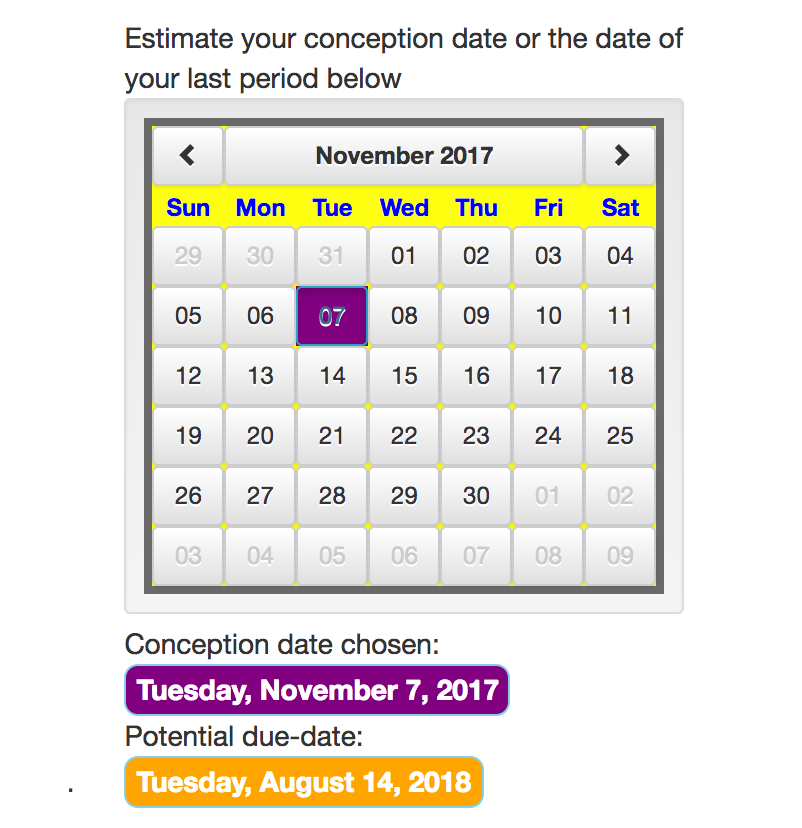
The calendar is sort of point and click ‘game’ that serves the user with visual entertainment, and a wealth of information that updates upon easy input by simply clicking a button (each calendar day is a button in itself).

I used the HTML5 canvas element to display data based on out of canvas choices. Canvas isn’t the only way to do this, especially when using a front end platform, but it is one method that could have further “gamification” added for even more visitor engagement.
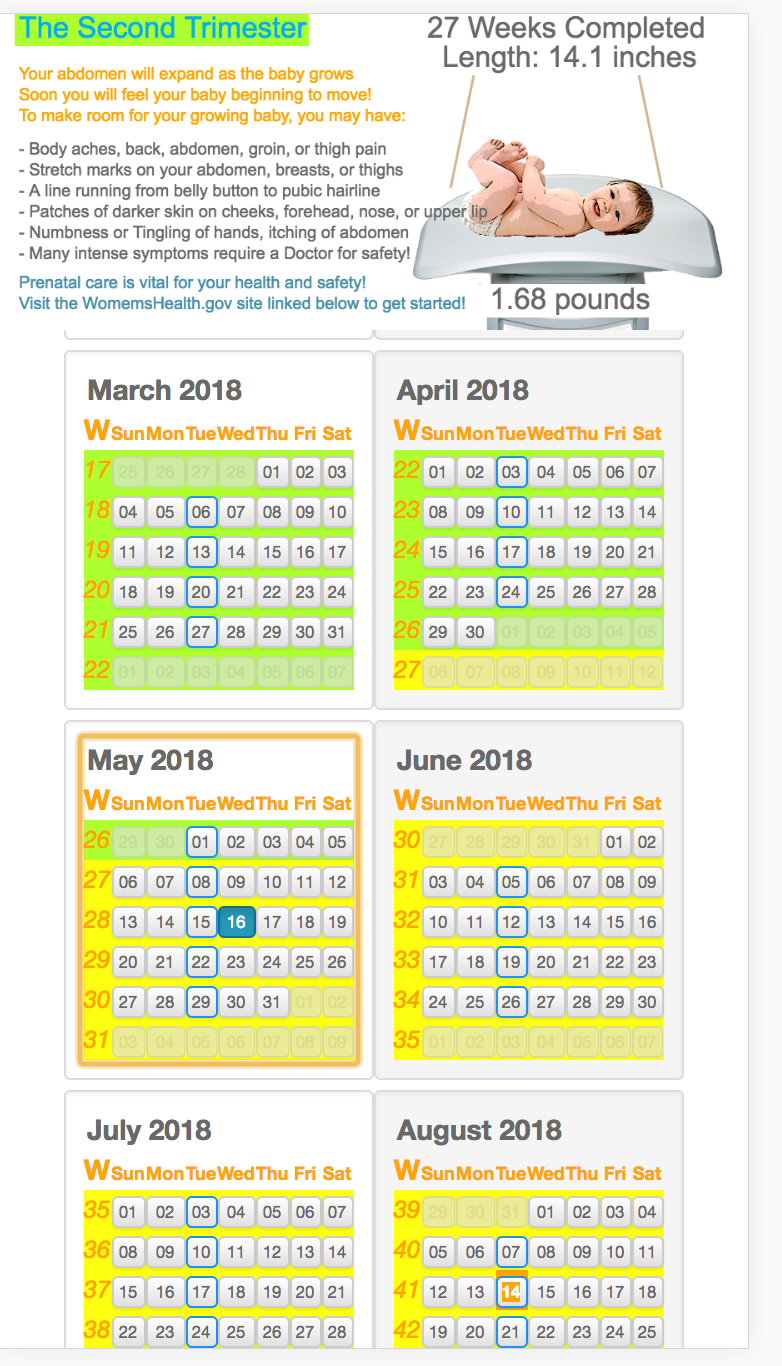
See weight, size, and symptoms at points of gestation updated on canvas:

Angular was still a popular platform in early 2016 and Angular 2 will likely have it’s own life. In many ways VueJS seems to build on much of the Angular approach to using logic within HTML instead of constructing HTML within JS. EmberJS and it’s HBS view files with associated logical helpers and JS files is another great approach I have made use of. In 2017 I have been using more ReactJS on a few customer projects.
I am sure different work flows will favor one approach over the other, and I would expect that the ease of passing the final iterations to a visual design team (and their preferences) will be a big factor in that choice.

One thing is certain though: having access to a Library like angular-ui-bootstrap was key. Reinventing the wheel to create formatted calendar months, handle different calendar years, days of week etc. would have quadrupled the number of hours the project took and likely left many corner cases unnoticed. Community libraries are another big factor in which platform to choose for a given job.
I used the Angular-Ui Bootstrap Library in early 2016 to make this tool. That library has largely become supplanted and obsolete with a combination of inclusions in core and new module iterations, HOWEVER, one of the great things about a serverless website is that the code can keep working maintenance-free indefinitely.

Angular was particularly neat in this regard, but yes.. that was quite a lot of elements to be watching. I’ve noticed that the project runs better on my current phone than it did when I created it.
Making a input-heavy web-app work on mobile is a challenge, but leaning on the BootstrapJS system and using media queries to fix the placement of the HTML 5 canvas element makes it a moderately useful cross-platform web-tool.
If you’d like to see what the months of your pregnancy will be and the progress of the size and weight of the infant in your womb are, this site is for you.
Try it out live at: PregnancyTimer.com, see your weeks of pregnancy ahead.
I currently have it’s github repo open at: Pregnancy Calendar Repository